Using Containers to create 2, 3 or 4 column layouts
Containers can be used to create 2, 3 or 4 column grids.
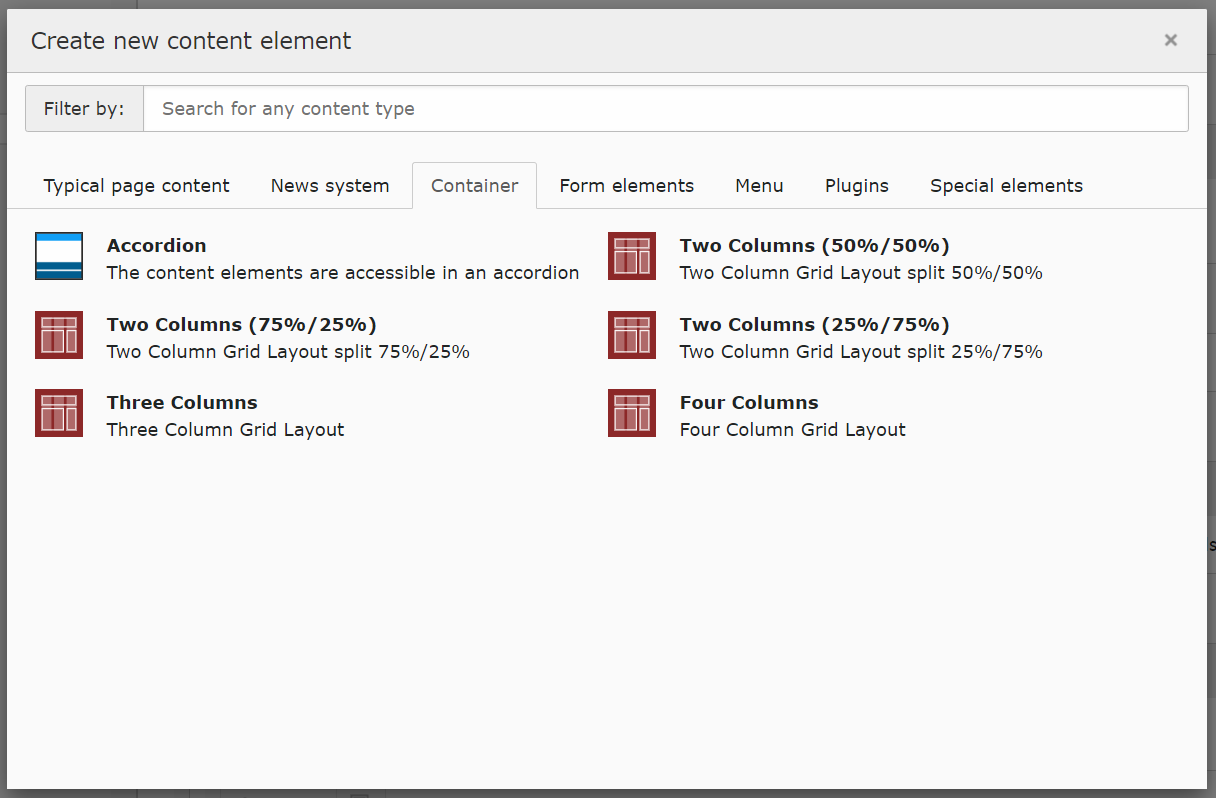
You add a Container in the same way as any other content element by clicking the + Content button. Under the tab Container, you'll be able to select either 2 Column, 3 Column or 4 Column grid.

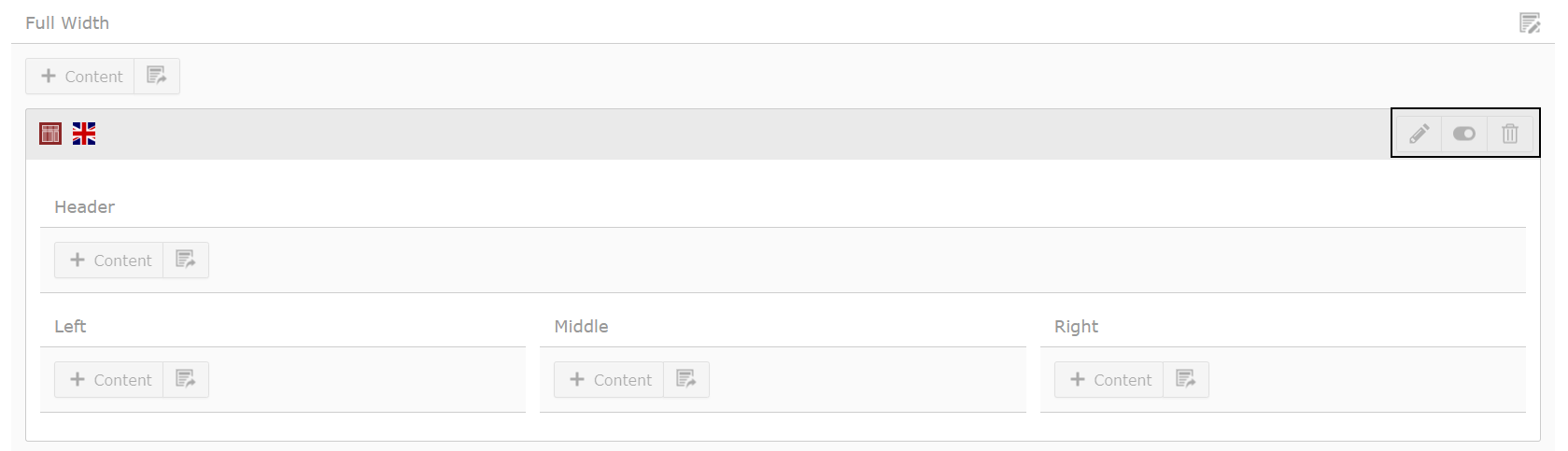
This will insert the Container on the page. You will then be able to add content using the + Content button. As with all content elements, you have action buttons on the right-hand side where you can edit the main Container element, toggle the visibility of the Container element, or delete it.

Please note: Container is only available in version 11 of TYPO3. If your website is using version 9, Grid Elements will allow you to create 2, 3 or 4 column grids. Container replaces Grid Elements and will be rolled out following your site being upgraded to version 11.
Switching between Container Grids
If you wish to switch, for example, from a 3 Column grid to a 2 Column grid, you will need to create the new Container element first. Afterward, you can drag the content elements into the newly created Container. Alternatively, you can use the cut feature.
Avoid switching the Content Element using the Type dropdown, as this will render the Content Elements within the Container unused and relocate them to the bottom of the page.

